User Interface (UI) and User Experience (UX) design are crucial components of any digital product, as they determine how a user interacts with and experiences a website or app. With the constantly evolving landscape of technology, designers are frequently tasked with staying up-to-date with the latest tools and techniques to create intuitive and visually appealing designs.
One design tool that has gained popularity in recent years is Figma. Figma is a cloud-based design platform that allows teams to collaborate on creating and prototyping user interface designs. It includes vector editing, prototyping, and design components, allowing efficient and flexible design workflows.
In this guide, we will explore the features and capabilities of Figma and consider its potential to shape the future of UI and UX design. We will also discuss the benefits of using Figma and offer some helpful tips for successful design execution, like using Figma templates.
History of UI and UX design
The field of UI and UX design has come a long way since the early days of the internet. Initially, designers were limited to basic tools such as HTML and CSS to create static and visually basic websites. As the internet evolved and became more interactive, designers began using tools such as Adobe Photoshop and Illustrator to create wireframes and mockups.

With the introduction of smartphones and tablets, the need for responsive design arose, leading to the development of design tools such as Sketch and InVision Studio. These tools allowed designers to create designs for multiple screen sizes and platforms and incorporate animations and interactivity through prototyping.
As the demand for collaboration and real-time feedback grew, cloud-based design tools like Figma emerged. Figma's ability to allow multiple designers to work on the same project simultaneously and receive instant feedback has revolutionized the design process. Also, Figma also has a robust developer API, which allows for integrations with other tools and services.
The history of UI and UX design is constantly evolving. And while new technology arises, design tools and techniques will continue to adapt and change to stand out among innovative platforms like Figma.
Figma's Impact on the Design Job Market
As Figma becomes more widely adopted in the design industry, it will likely impact the job market for designers. One potential effect is increased demand for designers familiar with Figma and its features. As more companies adopt it as their primary design tool, they may seek designers with experience using the platform and can hit the ground running on projects.
Additionally, Figma is relatively straightforward for designers to learn. With accessible templates on Whop Marketplace, designers can jump into the design process with little experience. On the flip side, experienced designers can sell their own templates on the marketplace as a side hustle.
Another possibility is that Figma could become an industry-standard tool, similar to how Photoshop is a staple in the design and photography fields. If it does in fact become the go-to choice for design teams, it could be beneficial for designers to familiarize themselves with the platform to stay competitive in the job market.
In terms of job searching, having knowledge and experience with Figma could give designers an advantage in the job market. Including Figma in a designer's skill set could make them more appealing to potential employers, demonstrating their ability to adapt to new tools and technologies.
Features of Figma
Figma is a feature-rich design tool that offers a wide range of capabilities for Figma UI and UX designers. Some key features include:
Collaboration and team management
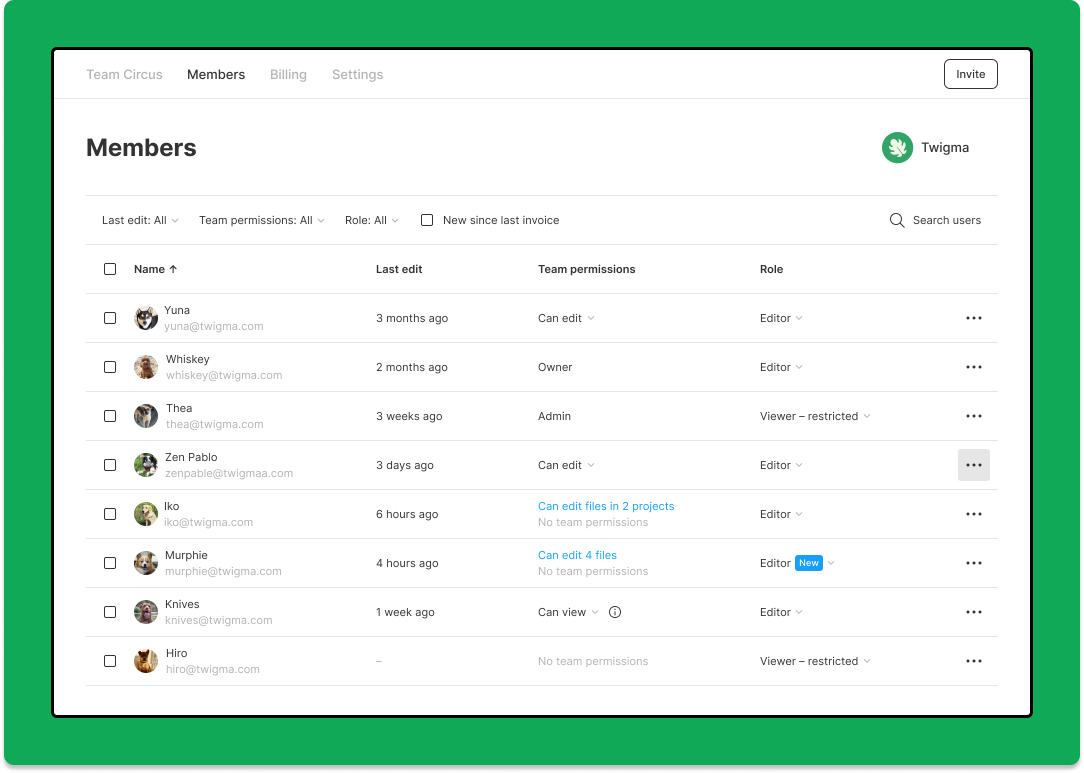
One of the standout features of Figma is its ability to allow multiple designers to work on the same project simultaneously. Designers can leave comments and feedback on specific design parts, streamlining the review process. Figma also offers version control, so designers can easily track changes and revert to previous versions if needed.

Prototyping and testing
Figma's prototyping features allow designers to create interactive mockups and test the user flow of a design. Designs can be linked together to create a clickable prototype, and designers can even add animations and transitions to create a more realistic experience. Figma's prototyping tools also allow for user testing and gathering feedback, making it a comprehensive solution for the design process.
Compatibility with different platforms
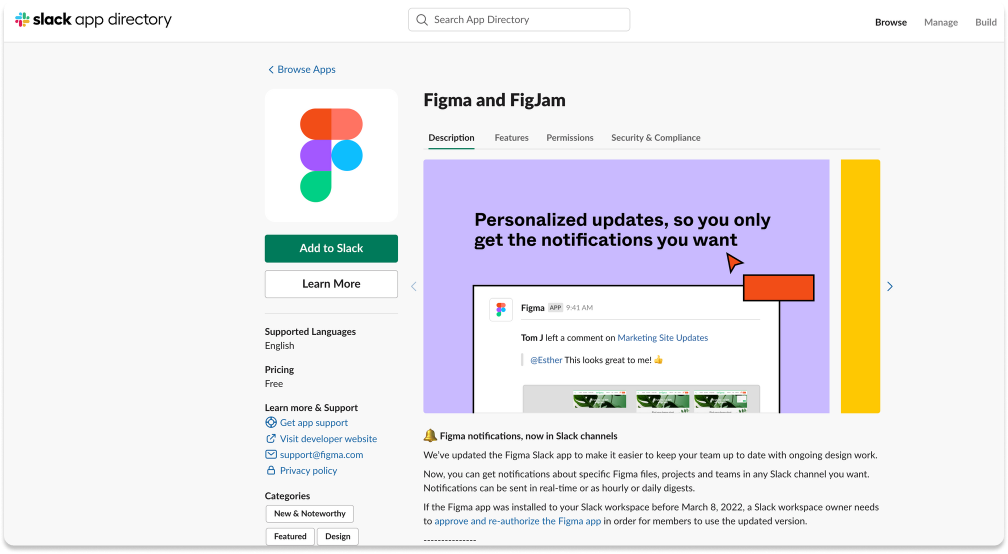
Figma is a cloud-based tool that can be accessed from any device with an internet connection. This makes it an excellent choice for designers who need to work on the go or prefer to use different devices. Figma also offers a wide range of integrations with other tools, such as Jira and Slack, making it easy to integrate into a team's workflow.

These are just a few features that make Figma a powerful design tool. Its ability to facilitate collaboration, prototyping and cross-platform compatibility makes it a valuable resource for any design team.
Comparing Figma to Other Design Tools
While Figma is a widely-used design tool, designers have other options. Some other popular design tools include Sketch, Adobe XD, and InVision Studio. Here is a comparison of how Figma stacks up against these other tools:
- Sketch
- Adobe XD
- InVision Studio
- Canva
Sketch is a vector-based design tool primarily used for creating user interface designs. It’s quite popular among designers due to its easy-to-use interface and extensive plugin library. However, Sketch is only available for Mac and does not offer real-time collaboration or prototyping features.
Adobe XD is a popular design and prototyping tool developed by Adobe. It offers similar features to Figma, such as prototyping and collaboration, but is only available on a desktop and requires a subscription.
InVision Studio is a design and prototyping tool that’s more similar to Figma than Adobe XD, offering features such as prototyping, collaboration, and animation tools. But InVision Studio is only available on desktops and does not offer the same level of cross-platform compatibility as Figma.
Canva is an easy-to-use design tool mostly focused on creating graphic designs such as social media posts and marketing materials. While it offers some collaboration and prototyping features, it’s less comprehensive than Figma and is not specifically geared toward UI and UX design. This is a better option for those who are very new to design.
When comparing Figma to these other design tools, it clearly stands out for its collaboration and prototyping capabilities and its compatibility with multiple platforms. While each tool has its strengths and limitations, Figma's combination of features makes it a strong choice for designers looking for a comprehensive solution.
Tips for Using Figma Effectively
Using Figma effectively can help designers streamline their workflow and create professional designs efficiently. Here are some tips for maximizing the capabilities of Figma:
Collaborate Effectively
Figma's real-time collaboration features can be a great asset, but it's essential to establish clear communication and organization within the team. Assigning clear roles and responsibilities and using Figma's version control and commenting features can help ensure a smooth and productive design process.
Take Advantage of Prototyping and Testing
Figma's prototyping capabilities let designers create interactive mockups and test the user flow of a design. To get the most out of these features, create a clear plan and objectives for the prototype and gather feedback from users to improve the final design.
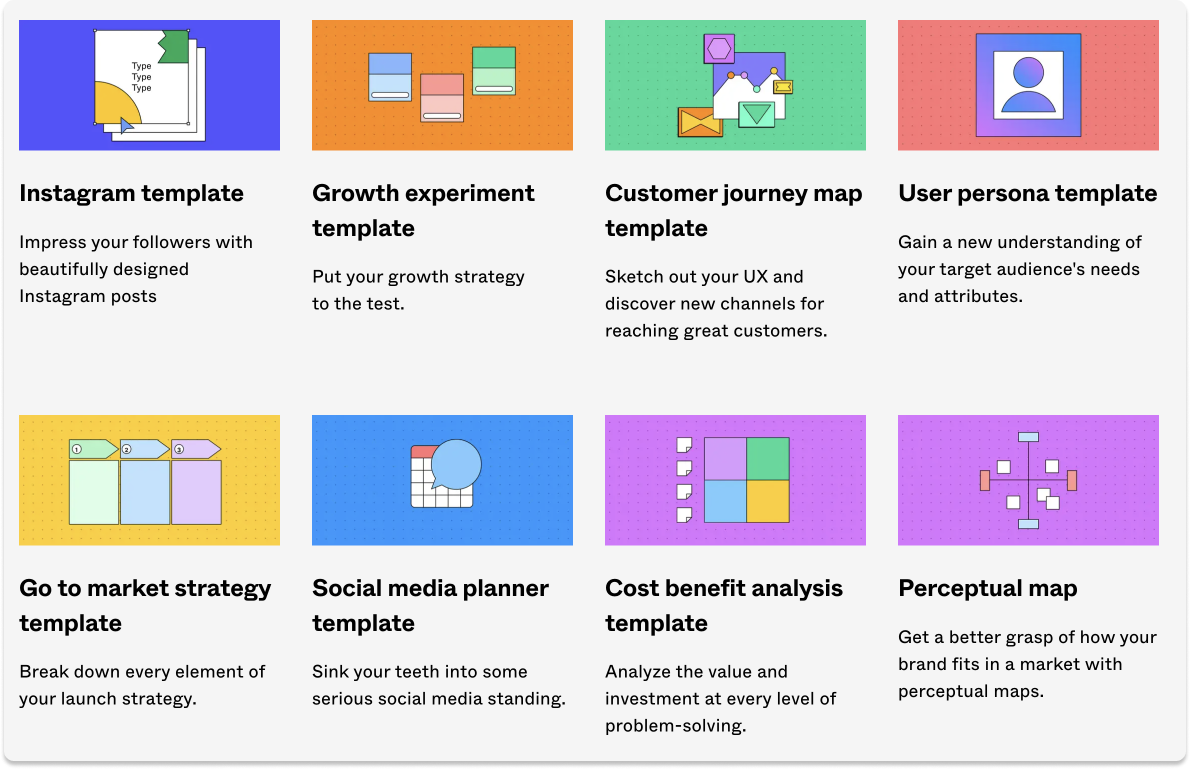
Use Templates
Templates are important in Figma because they provide a starting point for new design projects and can help streamline the design process. They can include pre-designed UI elements, color palettes, typography styles, and layout grids, which can save time and ensure design consistency.

Templates can also help teams maintain design standards and ensure that all projects follow the same visual language. This is especially important for large organizations with multiple designers working on different projects.
Maximize Your Efficiency
There are several ways designers can use Figma to streamline their workflow and save time. For example, integration with Jira and Slack can help keep the design process integrated with a team's workflow.
Figma also includes a variety of useful keyboard shortcuts that can help you perform common tasks more quickly. Familiarizing yourself with these shortcuts can save you a lot of time in the long run.
The Future of Figma and the Design Industry
As Figma continues to grow in popularity and usage among designers, it’s natural to wonder about the tool's future and potential impact on the design industry.
One potential development for Figma is the addition of new features and updates. The Figma team has a history of regularly releasing updates and improvements to the platform, and they are likely to continue to do so in the future. Some potential updates include new prototyping and animation tools and enhancements to existing features such as collaboration and version control systems.
In terms of its impact on the design industry, Figma's success and adoption by many design teams suggest that it could shape the way designers work and collaborate in the future. Its main features have already changed how many design teams operate.
Design Trends To Watch For
In addition to the rise of design tools like Figma, several other trends may shake up the design industry. Some of these trends include:
Responsive Design
With the proliferation of devices with different screen sizes and resolutions, responsive design has become essential to creating user-friendly digital products. Designers must consider how a design will look and function on various devices to create a seamless user experience.
User Experience
As the importance of UX continues to grow, designers are placing a greater emphasis on creating intuitive and accessible designs. This includes designing for accessibility and considering the emotional response a design may evoke in users.
Artificial Intelligence
AI is increasingly used in the design industry, both in the creation and the design process. And as AI continues to see progress, AI-powered tools will further help designers automate specific tasks and allow for more efficient workflows.
Personalization
Designers are considering incorporating personalization into their designs as consumers become savvier and expect a personalized experience. This can include creating personalized content and recommendations and customizing the overall design based on a user's preferences.
These are just a few of the trends currently shaping the design industry. Keeping an eye on these trends can help designers stay up-to-date and create relevant and practical designs for their target audience.
Where To Get Figma Templates
Finding templates can be a great way to jumpstart a design project or simply save time in the design process. Several resources are available for finding Figma templates, including the Figma community page and the Whop Marketplace.
Whop.com is a platform that allows users to browse through categories such as wireframes, mobile app designs, and website templates and filter by style and industry. Many of the templates on Whop.com are free to download and use, making it a cost-effective resource for designers.
Figma's features allow designers to build upon and refine the template to create a unique and user-friendly final product. As a result, Figma templates can be a valuable resource for designers looking to streamline their workflow and create professional designs efficiently.
Overall, Figma is a powerful design tool that offers a wide range of features for UX and UI designers. Its incredible capabilities and access to useful community-created templates make it a valuable resource for design teams.
While it may not be the perfect fit for every designer or project, its comprehensive feature set and growing popularity makes it a tool worth considering for any design team. As the field of UI and UX design continues to evolve, it will be interesting to see how Figma and other design tools adapt and change to meet the needs of designers.
Ready to take your designs to the next level with Figma? Check out the wide selection of templates available on the Whop Marketplace. From wireframes to mobile app designs, the Whop Marketplace has a variety of templates available for free download. Start your next design project on the right foot with the help of Figma templates from the Whop Marketplace.





