Are you looking for a quick way to make some passive income? Creating Figma templates for the Whop Marketplace is an excellent side hustle.
If you’re unfamiliar with designing with Figma, don’t worry. We’ve compiled everything you need to know about selling Figma templates in one ultimate guide. Keep reading to learn more and start making extra income.
Using Figma
Figma is an application for interface design for mobile apps and web designs. You can use this application to create a simple mockup of an app or website, or you can use it to build an entire product.

Figma templates typically attract people who want to develop an idea into a web application. Web developers and NFT projects may also seek out Figma templates to kickstart their businesses. Templates also help save time for people who don’t want to create their own presentations, wireframes, or any other type of web design.
The whole platform is easy to use, has a robust feature set, and is perfect for creating detailed designs and illustrations. It also allows users to create interface animations, prototype interactions, and anything else that makes a website's user interface engaging.
However, many people don’t know how to build their own web designs using Figma. As a result, there’s an ever-growing need for Figma templates on the Whop Marketplace.
Making Figma templates from scratch is relatively simple, and selling them at a premium price on Whop is an excellent way to start earning money on the side without investing thousands of dollars into creating a specific in-demand product.
Why You Should Sell Figma Templates
If you’ve taken a digital design course in college, you’re aware of the learning curve involved with any sort of web design creation. Whether it’s a full mobile application or a basic website for a small business, it’s not something many people know how to create right off the bat.
But when people have a great idea for a web application, what happens next? What if you need to create designs for a living, but you're not confident in your design skills?
That's where you and your creative Figma templates come in.
A template is a pre-made design that you can use as a foundation for your own designs. They're perfect for quickly creating professional designs. And from your perspective, they’re easy to create and sell once you
So, why else do people buy Figma templates? Here are a few reasons:
- Figma templates are ideal for non-designers compared to other design platforms.
- Figma templates are affordable. Most Figma templates are priced between $10 and $30 on Whop, making them a great value.
- Figma templates eliminate the need to hire a design professional.
What Is the Whop Figma Marketplace?
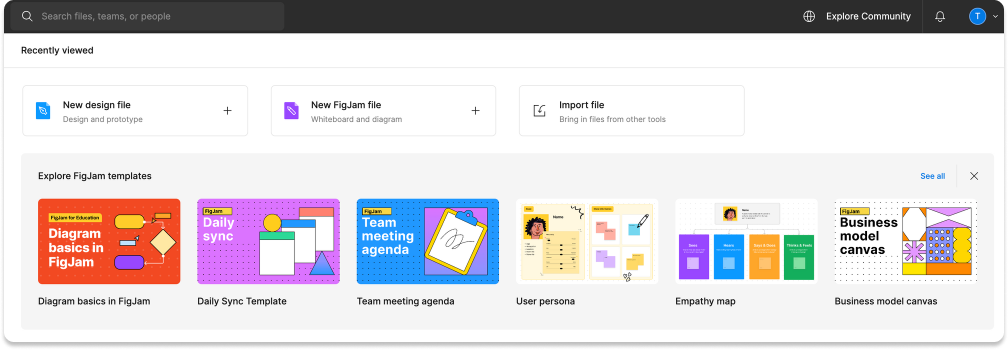
Once you create a template, you’ll need somewhere to sell it. Whop Marketplace is a place where you can buy and sell your digital goods, including Figma templates. With an average of 500k unique monthly visitors, Whop has a robust audience interested in high-quality templates, making it an excellent choice for creators.

The Whop Figma Marketplace gives you an easy way to upload any type of content you make on Figma onto the marketplace—from app toolkits to web designs—and start making money from it immediately.
There are a few key reasons you should submit your templates to Whop Marketplace over another marketplace:
1. Reach a larger audience.
Whop Marketplace has a growing community of designers and developers always looking for new Figma templates and components to download. By submitting your templates to Whop Marketplace, you're giving them a one-stop shop for all their design needs.
2. Get immediate feedback and ratings from the community.
The best way to improve your templates is to get immediate feedback from the people using them. Whop Marketplace provides a community for users to rate and review your templates. This feedback can help you to improve your templates and make them even better.
3. Get featured on the Whop Marketplace website.
Whop Marketplace highlights the best and most innovative Figma templates. If your templates are selected, you'll get a featured spot on the website, and a larger audience will see your work.
Creating a Figma Template
A Figma template is essentially a comprehensive file that includes all the elements you need in place; all the design elements are already there, and your customers just have to fill in the content. This can be anything from a simple page layout with text and images to an entire site design with interactive elements.
Layout
Your Figma template should be easy to use and easy to navigate. Make sure to use consistent spacing and layout elements so that your template is easy on the eyes. Use frames to group similar elements together or to create section headers.
Symbols and Text
Symbols are a great way to keep your design consistent. Use symbols to create reusable elements or to create buttons and other interface elements. Make sure to use the right typeface and typography to create hierarchy and visual interest. One particular UI and UX font trend to look out for in 2023 is large, immersive fonts and an interchangeable dark-mode option.
Layers and Colors
Make sure to use layers to create a hierarchy in your design and to control the visibility of different elements. Also, use color to create contrast and visual interest and to convey your message. Try to stick to pleasant color schemes that don’t detract from the layout’s purpose.
Accessibility
From a business standpoint, it makes good sense to do everything you can to make your templates as accessible as possible. Making your templates accessible also makes them more user-friendly, which allows everyone to access and use your templates.
Making your templates more accessible can also help improve their overall quality. This is because it allows you to receive feedback and input from a wider range of people. In the end, this can help to make your templates even better than they would have been otherwise.
Ideas For Figma Templates
Templates typically attract people who want to develop an idea into a web application. Web developers and NFT projects may also seek out Figma templates to kickstart their businesses. Take a look at these popular templates to spark ideas:
Retail Shopping App Template
A Figma shopping app template is a customizable and reusable template for creating shopping apps. It usually includes components for creating a user interface, displaying products, and managing orders. This template is perfect for customers who want to create a shopping app or start an e-commerce project from scratch.
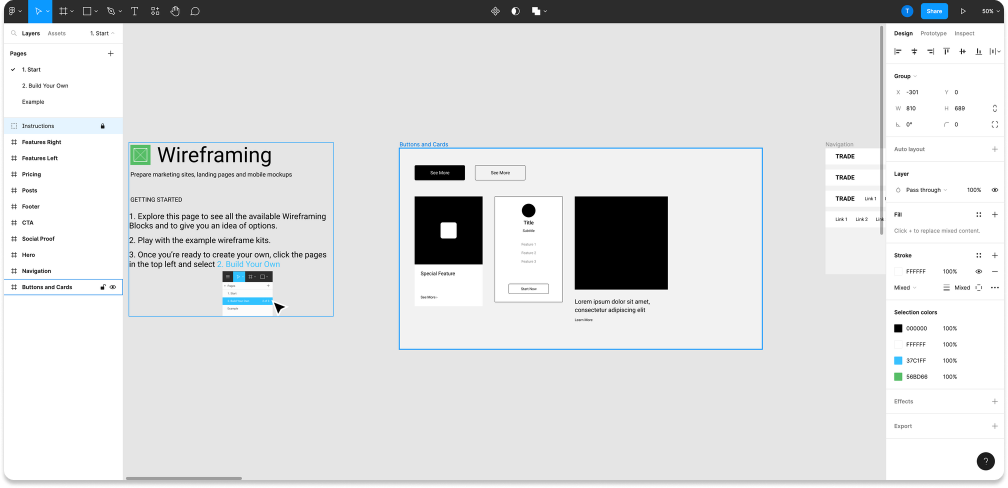
Wireframes
Figma wireframe templates are used to help people create prototypes and wireframes for their websites and apps. They can be used by anyone, regardless of their design experience. The templates are easy to use and can be customized to fit the specific needs of the user.

There are a variety of different Figma wireframe templates available, each with its own unique features. Some templates are specifically designed for creating website wireframes, while others are designed for app prototypes.
Additionally, some templates are more basic, while others include more advanced features. Users can select the template that best meets their needs. When making a wireframe template for the Whop Marketplace, be sure to include a variety of different features, making them versatile and customizable.
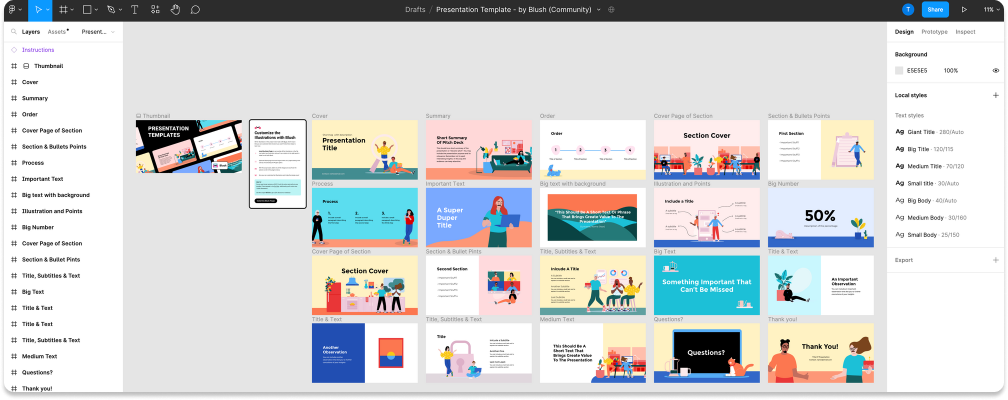
Presentations
A Figma presentation template is a pre-made file that helps people easily create a professional-looking presentation. Templates like this are ideal for business executives or mid-level managers.

Presentation templates are easy to create and include slides, graphics, and fonts already formatted and ready to use. They can also include themes, color schemes, and design elements that help people create a cohesive and visually appealing presentation.
You may also want to include a range of slides, so your customers can showcase data, ideas, or guidelines. It’s also a nice bonus for your customer to include a variety of different fonts, graphics, and color schemes that they can choose from so that they can create a presentation that fits their specific needs.
Templates specifically designed for a certain type of content, such as sales presentations or marketing materials, are a better fit for some people than a general template. With that in mind, consider making a wide variety of templates for your marketplace storefront.
Additionally, it's essential to create an intuitive template. Many templates include simple drag-and-drop tools that allow users to add and rearrange slides, graphics, and text easily. This makes it easy for users to create a professional-looking presentation without spending hours formatting and designing each slide.
Dashboard & UI Kit Template
Dashboard templates are helpful for internal communications and task organization. A dashboard can display tools like calendars and deadline tracking or showcase sales and revenue goals.
When creating dashboard templates, it’s best to make them navigable with minimal design elements to keep them clean and easy to use. You may also want to use a color scheme and overall design that appeals to simplicity and task management.
NFT Marketplace Template
An NFT marketplace template can be used to create marketplaces for any type of digital assets like cryptocurrencies, game assets, and digital artwork.
The template itself should be a code or set of tools that makes it easy for developers to create decentralized marketplaces that use NFTs. These marketplaces can be used to buy, sell, or trade any type of digital asset. Don’t forget to create a user interface that allows buyers and sellers to interact, a way to manage orders and transactions, and a way to manage the distribution of NFTs.
Tips For Naming Your Template
When naming your Figma template, it's important to consider the end user. What are they going to be using this for? Is it going to be used by a team of designers or developers? Be sure to answer these questions before choosing a title for your template.
Once you've figured out your target audience, it's time to start brainstorming names. Keep in mind that you can't change a name once it's been created and published, so if your first idea doesn't sound exactly like what you want, keep brainstorming until you find something that does.

Remember, if you choose a name that is too generic, people may not be able to find it when they're looking for a specific type of file. But if you choose a name that is too specific, it could be difficult for your template to get any traction. Here are some quick tips to help you name your templates effectively:
- Keep your names concise and descriptive. Use keywords that accurately describe the purpose of your design template, so users can quickly identify its intended use without having to read a lengthy description or guess what it’s all about.
- Make sure your spelling is correct. Poorly spelled titles can be off-putting and make people less likely to take an interest in using your template if they don’t understand what you mean by the name you gave it.
- Avoid generic names like “Template 1.” Generic titles give viewers no indication as to how this specific design looks or functions, making it hard for others who may want help from experienced designers with similar templates to find out more information on those exact designs before deciding whether they should use them in their own projects.
Whop Marketplace is the ultimate place for designers to flex their skills and make extra money by selling Figma templates. With this comprehensive guide, you’ll be able to kickstart your design side hustle.
So, are you ready to make some extra cash? Check out the Whop Marketplace and start uploading your templates to the community! Get started for free.





