Collaboration and teamwork often provide a unique experience with results that are beyond the capabilities of just an individual. However, it can sometimes be difficult to have the functionality of collaboration when dealing with online platforms.
This is especially true in the new age of working from home and folks primarily working online with different forms of technology.
There is now a solution to this problem. It is called Figma.
What is Figma?
Figma is an online collaboration network that works as an interface between individuals so everyone can share their ideas, build designs, and create an outstanding finished product without the headaches of having to work with multiple interfaces and remembering which items are located on which platforms.

Figma is different from other platforms that allow collaboration efforts because it allows for the customization of different designs, the use of pre-existing templates, and personalization with different forms of feedback efforts.
There are two subsets of Figma: the original Figma, which works as a design platform, and FigJam, which works as a collaborative whiteboard for teams.
Working on Figma is simple and easy to do once you know the steps to success. Keep reading to see how to get started using Figma and learn all of the amazing features it has to offer.
Figma Design
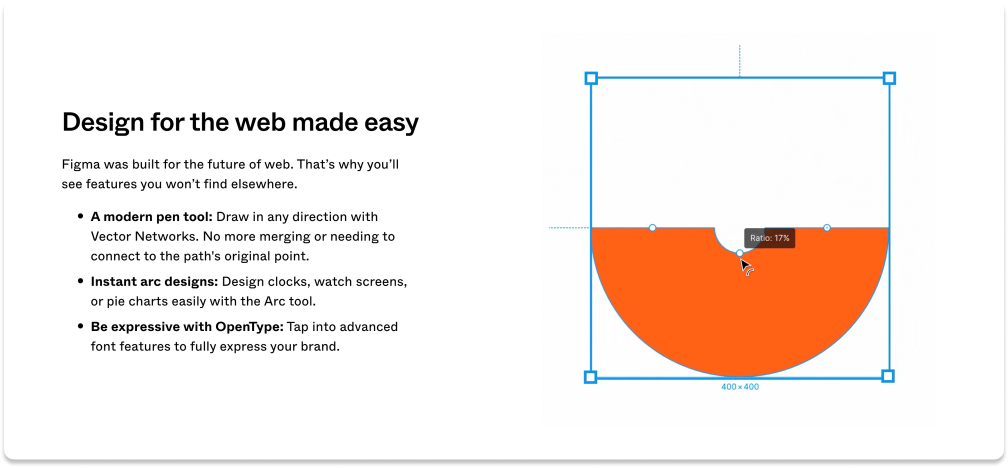
Figma is designed to grow with the ever-changing pace of the web. It is also made to be played with and lets the inner creativity of anyone flow easily. Some of the design features that set Figma apart from the rest are a modernized pen tool that allows one to draw in any direction with Vector Networks. There is no need to merge or connect lines or dots to an original point in the design.

There is also an instant arc design function, which easily designs clocks, watch screens, or pie charts with just a few clicks. It creates beautiful circles that can be added to other creative designs and tools.
Also, OpenType allows individuals to be fully expressive by using advanced fonts and other features. These can help to fully express an individual or brand. The Auto Layout feature also allows one to spend more time designing and integrating their full vision and spend less time moving items around on the design. This means less manual resizing as they will automatically be resized when items are rearranged.
They also will stretch to fill components that will stretch to the left, right, top, or bottom to create a seamless design experience. The design speaks to the development of the Figma platform, the additional padding, direction, and spacing settings allow easy transitions between code and provide a simple developer handoff experience.
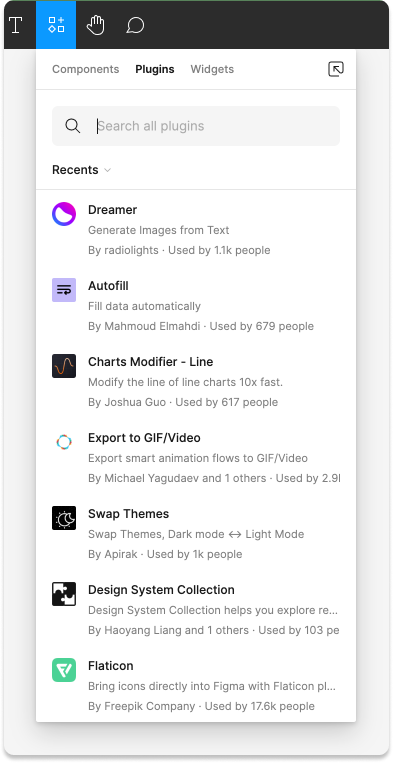
Plugins and Widgets create a more in-depth experience that can increase and improve workflow within the team. These provide ease when designing a website or interactive presentation.

They also allow for private extensions for an organization’s customers to create and distribute private plug-ins and widgets within their own company. Plugins include access to Spotify and Unsplash to allow the incorporation of music or royalty-free images!
These tools are designed to provide consistency and efficiency with the ability to create flexible or consistent design styles which can be applied to any text or object in any project. There is also the capability to systematically design with reusable components and accessible libraries that allow you to seek assets within your design library and drag them into another file.
Sharing designs is easy as any team member can be invited to view and comment on the design freely. Viewers can select snippets of generated code for certain devices (CSS, iOS, and Android). Finally, exporting designs is easy and can be downloaded into any format desired.
Even if you are unsure of how to create a design of your own or have an exact idea in mind that someone may have already started, there is an extensive database of Figma templates available that can be downloaded or purchased. Templates are available for Figma members and can be used in a variety of ways, such as pitch decks, mood boards, mind maps, and even avatars!
Figma Prototypes
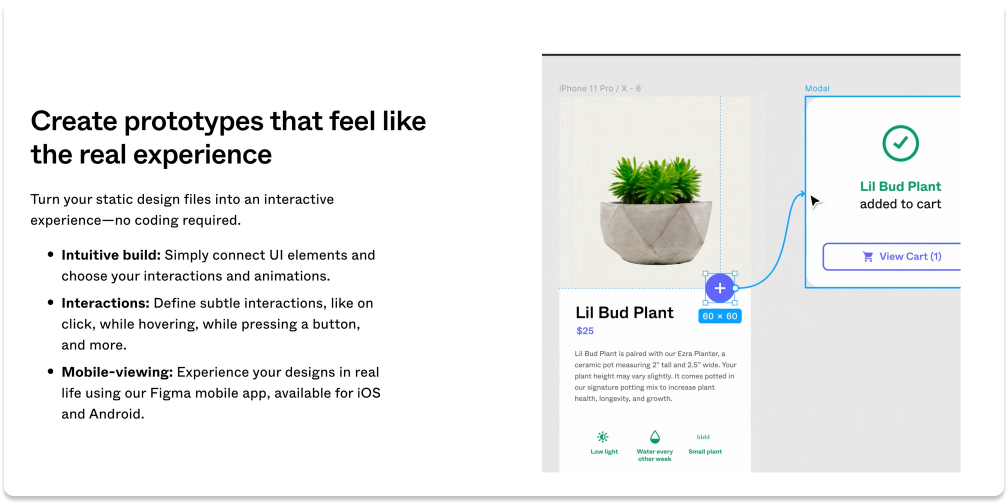
Figma Prototypes allow for easy conception and blueprinting in an animated manner. Designs could be made into animations that would show the capabilities of the design if it were to become a reality.

With an intuitive build system, one can simply connect any UI element to choose the design's interactions and animations. These designs can also be viewed on the Figma mobile app for easy access.
With advanced transition features from the Smart Animate option, similar objects and texts will have detailed transitions. Dynamic overlays can create multiple layers of interactive content, and GIFS can be implemented to represent motion designs, video elements, and subtle animations.
The all-in-one platform allows one to toggle between design files and live prototypes, where design edits will automatically appear in the prototype file. Prototypes are shareable and can be viewed anywhere with an Internet connection. Comments are embeddable in the design and are carried into the file, so nothing gets lost.
Figma Design Systems
Since the Figma Design System is centered on collaboration, it is essential that Figma centers collaborative interfaces into their work, and it does seamlessly.
With searchable assets, just a quick search can find anything you are looking for, as well as drag and drop the file into different libraries. Shareable styles allow for sharing of designs that anyone could use or apply to their own designs.
On top of that, everything is in one place. Publish libraries can be filled with all kinds of shareable assets—icons, backgrounds, images, avatars, fonts, and more.
With reusable components, all team members can be on the same page and give a streamlined process to everyone involved in the project. Implement consistent designs with shareable elements that are intuitive to use and easy to swap with other elements.
[add image] Whenever something changes in the design, those changes are tracked in a detailed version history that can be viewed and restored at any time. Structure helps to help with the idea of increasing the scale of upcoming projects. User permissions can even be controlled so one can manage who views, edits, and contributes to the team libraries.
Data is stored about all designs and libraries, with visible contributions on how the team is using the design systems. One can see the components that are most important and highly used and easily demonstrate adaptability and reach across the entire organization.
FigJam
FigJam is the ultimate collaboration tool that allows multiple people to work on one design or project seamlessly. So much can be done within the FigJam platform that gives team members multiple opportunities to interact with each other and help the production of any project.

Online Whiteboarding
The online whiteboard allows multiple people to join on one digital whiteboard where they can work, collaborate, and make new connections between ongoing projects. This also allows folks to provide feedback to each other and the progress of the project.
Brainstorming
The features of brainstorming allow one to express themself and their ideas. Ideas can be communicated and connected through the sticky notes feature. Dot vote, stamp, emote, draw, or chat to show others' opinions and thoughts on different topics.
Markers, shapes, and connectors can build bridges between different ideas to show how they would work together. Engage teammates with the online whiteboard by setting a timer, and allow folks to build on each other’s thoughts and doodle away!
Diagraming
Creating flow charts has never been easier to create with Figma. Ready to flow with shapes and arrows, a document’s journeys and systems can be shown with out-of-the-box shapes and connectors that snap to the grid.
Anyone can join a jam session and give their input on the outlines. The best way to make an informed decision is to get as many opinions as possible, and FigJam allows for just that.
This can also be used to map a customer journey, not just the progress of the team’s work on a project. This makes analyzing data easy and can provide a visual representation of consumers’ thoughts on the work being done by the team.
Everyone can incorporate their thoughts in an organized way that shows distinctly who is providing feedback. These can also be used in fun ways, such as warm-up activities for staff at the start of a meeting.
For example, everyone has the capability to respond to a prompt through the cross-functional design of Figma that allows multiple people to interact with a board at once. Ask everyone to draw out their go-to order at Starbucks and have them explain their design choices as a fun icebreaker activity!
Workshopping
Need to workshop a new plan or idea? How about setting up an outline for a new presentation or meeting agenda? FigJam allows one to make stand-ups, retros, and design crits more engaging.
Staff or team meetings can also be made more visual and collaborative, with the ability to view the exact notes instead of viewing a bland meeting agenda. The purpose of this is to improve visibility efforts and provide clarity for all viewers of the meeting.
Overall this causes less confusion since individual colors and shapes can help to denote user types and interactions, making it easier to digest intricate user journey maps at a glance.
Templates, widgets, and plugins can also add another layer of personalization to designs and feedback loops, such as incorporating polls, games, to-do lists, and other activities.
This can also be beneficial for onboarding new hires to the company or individual teams. This can engage new hires to interact heavily with the training and onboarding process. Customized onboarding flows can be created, or templates can be used to assist with showing new hires the process of onboarding, showing the flow of the organization, and displaying training tasks.
This process can also help new employees get the company lingo down and teach them the culture of the organization. Throughout the onboarding experience, vocabulary alerts and acronym call-outs noted with yellow boxes teach new hires how language is used within the product.
Researching and Moodboarding
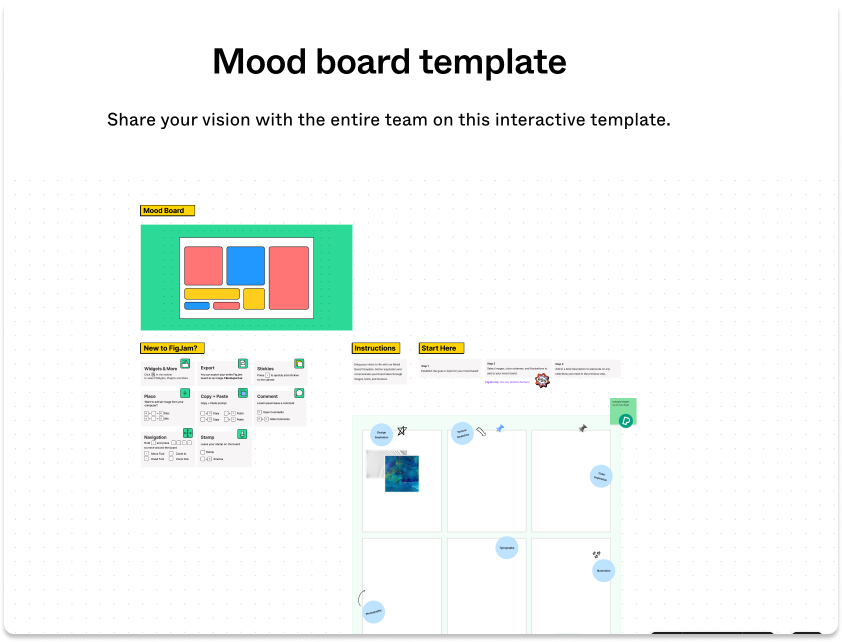
Ever have a time when you have an idea but just cannot put into words exactly what your idea entails? FigJam allows one to create a mood board to visually display their ideas in an organized manner. Simply upload images, videos, and other artifacts to create a mood board for the team to react to.

The team’s reactions will be input into the mood board to show each individual’s thoughts and feedback in an organized fashion that can grow with the new implementations input into the mood board design.
Everyone can be encouraged to participate and engage in one simple and easy-to-navigate platform. This also encourages reflection throughout the team by participating in retrospectives based on feedback from contributors and consumers.
Figma makes collaboration easy
In the ever-growing world of online collaboration, efforts should be made to help employees, team members, and even consumers work together in a meaningful way. While some platforms may provide opportunities for collaboration, teamwork, and feedback incorporated into the system, these systems can often be clunky and devoid of personality.
However, Figma allows folks to incorporate their true opinions in a unique way that offers flair, readability, and simplicity. This encourages collaboration and participation in a way that other platforms can fail to do.
Through a multitude of different design templates, widgets, plugins, and other capabilities, Figma puts individuals at the center of the design and creative process while also heightening the ability of the team by allowing all members to speak their minds and share their ideas.
Figma is available to anyone for free but also has premium access to additional features. The community of Figma is continuously growing and expanding, with new ideas being added daily by members wanting others to get in on the action and help others get their creative juices flowing.
Interested in learning more about Figma and what it can do for you, your team, or your entire company? Check out our other figma guides and discover everything Figma has to offer! Sign up for free using either Google account integration or simply creating an account!





